OpenUI5 One Pager

There was a interesting post „MVC – Model View Controller, Minimum Viable Code“ from master DJ Adams, which did the groundwork for this article. I will call it UI5 One Pager instead of minimum viable code technique.
So the idea behind is to have a UI5 MVC template with which you can quickly try or test something with UI5 MVC concept. Everything (Bootstrap, View, Model and Controller) in one single page/file, but still a full-grown ui5 mvc app.
To add something useful to the existing code, let’s provide the UI5 One Pager as File Template for JetBrains WebStorm (my favorite Web IDE) and also use the new UI5 module concept (AMD – Asyncronous Module Definition), which is propagated since v1.28/v1.30 of OpenUI5/SAPUI5.
UI5 File Templates for WebStorm

WebStorm is one of the best IDE for web development (at least JetBRAINS is able to charge for it).
With some dedicated UI5 file templates it is quite handy to start with UI5 development. I will also introduce AMD module definition concept which has found his way in OpenUI5/SAPUI5.
AMD concept in UI5
With version 1.28 of OpenUI5 a new module concept is propagated. In the core classes of UI5 it is already used much longer. The code templates which will be introduced below will already be based in this concept.
AMD stands for Asynchronous Module Definition and is designed to allow asynchronous loading of JavaScript modules (not very surprisingly). It is also the API which is supported by RequireJS. So SAP is following a well-established and accepted standard in the web, good!
In UI5 this is realised with sap.ui.define to define new modules and with sap.ui.require to resolve module dependencies. To understand usage, let’s have a look at some file template examples:
WebStorm UI5 File Template
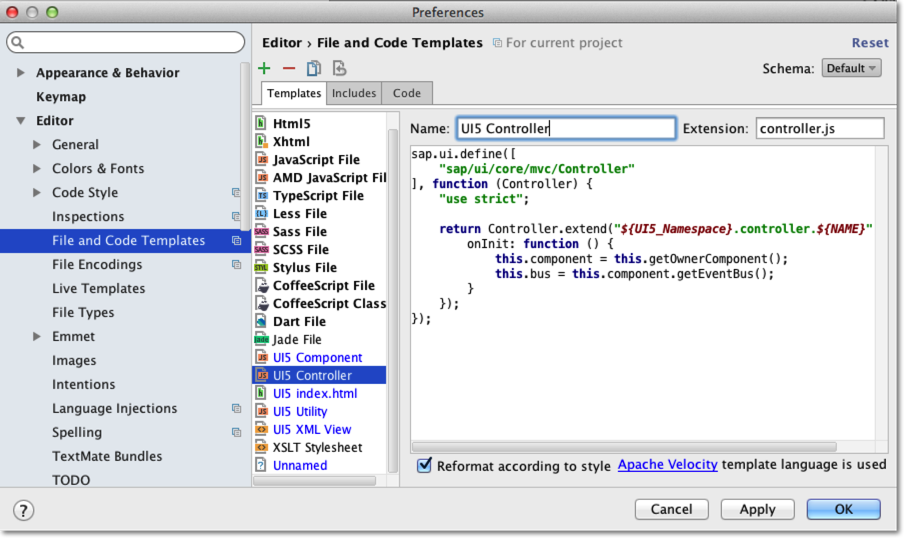
File templates can be created in WebStorm via Preferences->Editor->File and Code Templates (in WebStorm 10 with a open project):
sitFRA 2015 – Birthday of UI5BP Fiori Edition
 On 21st of March 2015 the first SAP Inside Track Frankfurt (#sitFRA) took place. The event, nicely located and well organised by Hendrik Neumann, Christian Braukmüller and Tobias Trapp, was real fun.
On 21st of March 2015 the first SAP Inside Track Frankfurt (#sitFRA) took place. The event, nicely located and well organised by Hendrik Neumann, Christian Braukmüller and Tobias Trapp, was real fun.
Half of the session deal with good „old“ SAP ABAP technology based stuff, the other half with New-SAP topics like OpenUI5, SAPUI5, SAP Fiori and HANA Cloud Platform. A good mixture (have a look at the full agenda of sitFRA 2015) .
As I’m pregnant since a long time to modify the UI5 Boilerplate (UI5BP) so that it is SAP Fiori compliant and can be integrated into the famous SAP Fiori Launchpad, I took the chance to talk about this topic and modify the original UI5 Boilerplate in a live coding session and create a Fiori Edition. UI5 Boilerplate Fiori Edition was born.
Grunt Support for UI5 Boilerplate
 With the last submit of UI5 Mobile Boilerplate Grunt Support was added to the Boilerplate. It is now possible to start a dev server from command line. Grunt is a Java Script Task Runner, which can be used to automate recurring tasks, like unit test, minification or packaging the web app. Probably Grunt will also be used as build infrastructure for OpenUI5.
With the last submit of UI5 Mobile Boilerplate Grunt Support was added to the Boilerplate. It is now possible to start a dev server from command line. Grunt is a Java Script Task Runner, which can be used to automate recurring tasks, like unit test, minification or packaging the web app. Probably Grunt will also be used as build infrastructure for OpenUI5.
Add Page to UI5 SplitApp Boilerplate
 In previous blog posts we created the basis to work/develop with the UI5 Boilerplate in different environments (OpenUI5, SAPUI5, SAP or non-SAP centric Development Environment) and the app structure concept was explained in the SCN blog post UI5 Boilerplate explained (Part 1). It is now time to extend the UI5 Boilerplate:
In previous blog posts we created the basis to work/develop with the UI5 Boilerplate in different environments (OpenUI5, SAPUI5, SAP or non-SAP centric Development Environment) and the app structure concept was explained in the SCN blog post UI5 Boilerplate explained (Part 1). It is now time to extend the UI5 Boilerplate:
How to add an additional Page to UI5 SplitApp Boilerplate?
Step 1: Create new View and Controller for the new Page
In this step we assume you work with Eclipse and the SAPUI5 Toolkit Plugin. If you work without the SAPUI5 Toolkit you have to create the files yourself.