 In previous blog posts we created the basis to work/develop with the UI5 Boilerplate in different environments (OpenUI5, SAPUI5, SAP or non-SAP centric Development Environment) and the app structure concept was explained in the SCN blog post UI5 Boilerplate explained (Part 1). It is now time to extend the UI5 Boilerplate:
In previous blog posts we created the basis to work/develop with the UI5 Boilerplate in different environments (OpenUI5, SAPUI5, SAP or non-SAP centric Development Environment) and the app structure concept was explained in the SCN blog post UI5 Boilerplate explained (Part 1). It is now time to extend the UI5 Boilerplate:
How to add an additional Page to UI5 SplitApp Boilerplate?
Step 1: Create new View and Controller for the new Page
In this step we assume you work with Eclipse and the SAPUI5 Toolkit Plugin. If you work without the SAPUI5 Toolkit you have to create the files yourself.

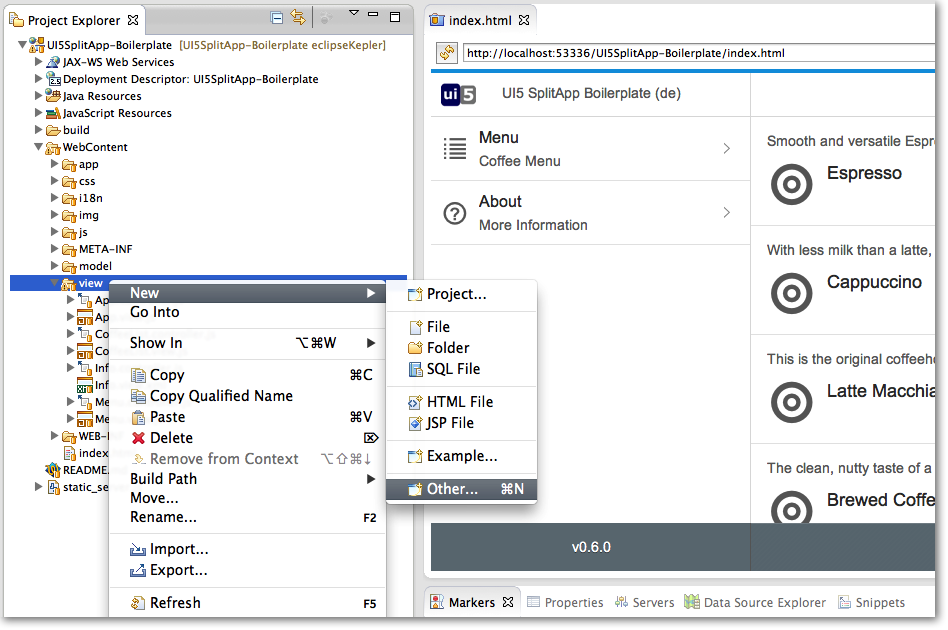
Select the view folder and right-click to open the contect menu: New -> Other
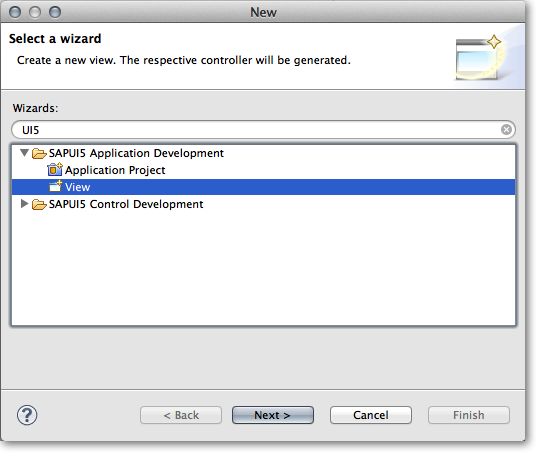
In the wizard select the View under SAPUI5 Application Development and press Next
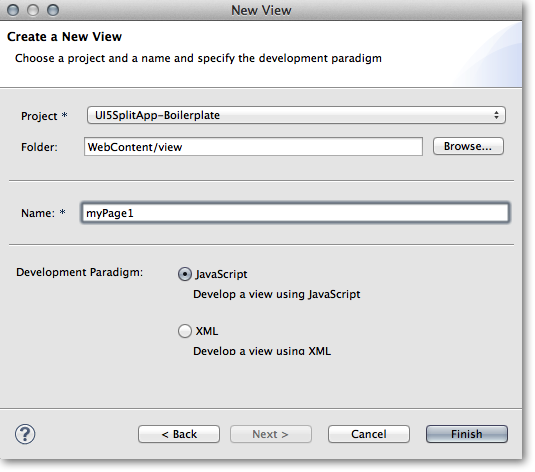
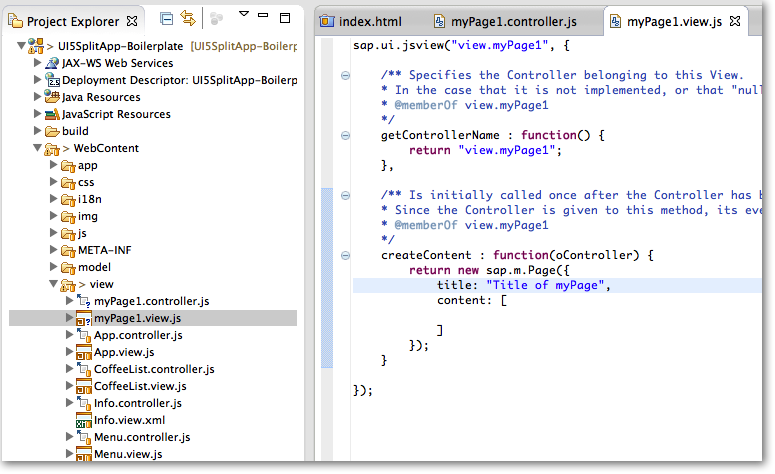
Enter the name of the view (here myPage1). We stay here with the JavaScript View. You could also select XMLView. Press Finish. As result two new files are generated. The JavaScript view file myPage1.view.js and the corresponding controller file myPage1.controller.js.
Step 2: Add new View to SplitApp
The View returns a Page (sap.m.Page) and we need to add this now to the SplitApp. For that we have to modify the App.view.js file. We add the following code line:
this.app.addDetailPage(sap.ui.jsview("myPage1", "view.myPage1"));
Last Step is now the add the Page to Menu
Step 3: Add new Page to Menu
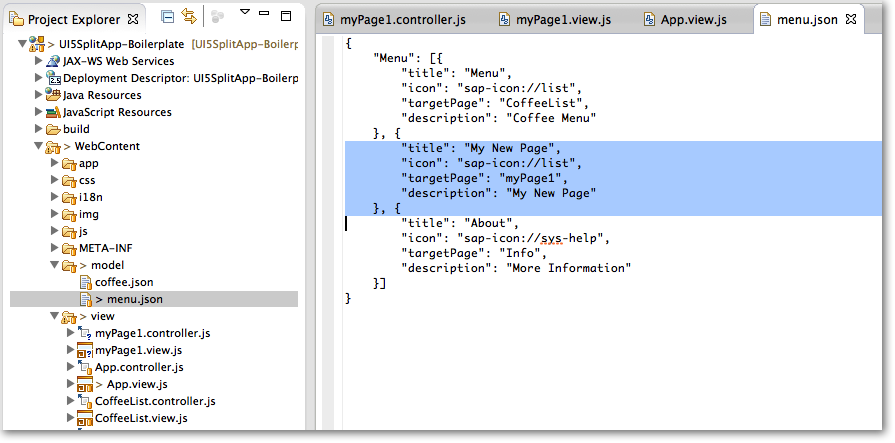
As the Menu is already dynamic, we only have to add a entry in the menu.json file:
"title": "My New Page",
"icon": "sap-icon://list",
"targetPage": "myPage1",
"description": "My New Page"
}, {
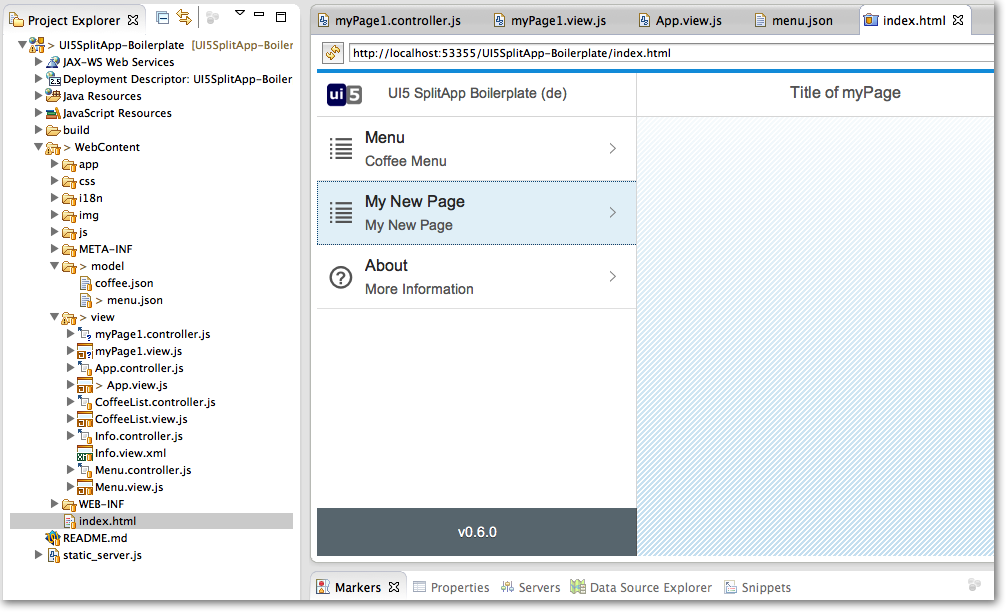
Result with new Page
A new entry is shown in the Master Page and Navigation is working out of the box










Kommentare
Comments are closed.