OpenUI5 One Pager

There was a interesting post „MVC – Model View Controller, Minimum Viable Code“ from master DJ Adams, which did the groundwork for this article. I will call it UI5 One Pager instead of minimum viable code technique.
So the idea behind is to have a UI5 MVC template with which you can quickly try or test something with UI5 MVC concept. Everything (Bootstrap, View, Model and Controller) in one single page/file, but still a full-grown ui5 mvc app.
To add something useful to the existing code, let’s provide the UI5 One Pager as File Template for JetBrains WebStorm (my favorite Web IDE) and also use the new UI5 module concept (AMD – Asyncronous Module Definition), which is propagated since v1.28/v1.30 of OpenUI5/SAPUI5.
UI5 File Templates for WebStorm

WebStorm is one of the best IDE for web development (at least JetBRAINS is able to charge for it).
With some dedicated UI5 file templates it is quite handy to start with UI5 development. I will also introduce AMD module definition concept which has found his way in OpenUI5/SAPUI5.
AMD concept in UI5
With version 1.28 of OpenUI5 a new module concept is propagated. In the core classes of UI5 it is already used much longer. The code templates which will be introduced below will already be based in this concept.
AMD stands for Asynchronous Module Definition and is designed to allow asynchronous loading of JavaScript modules (not very surprisingly). It is also the API which is supported by RequireJS. So SAP is following a well-established and accepted standard in the web, good!
In UI5 this is realised with sap.ui.define to define new modules and with sap.ui.require to resolve module dependencies. To understand usage, let’s have a look at some file template examples:
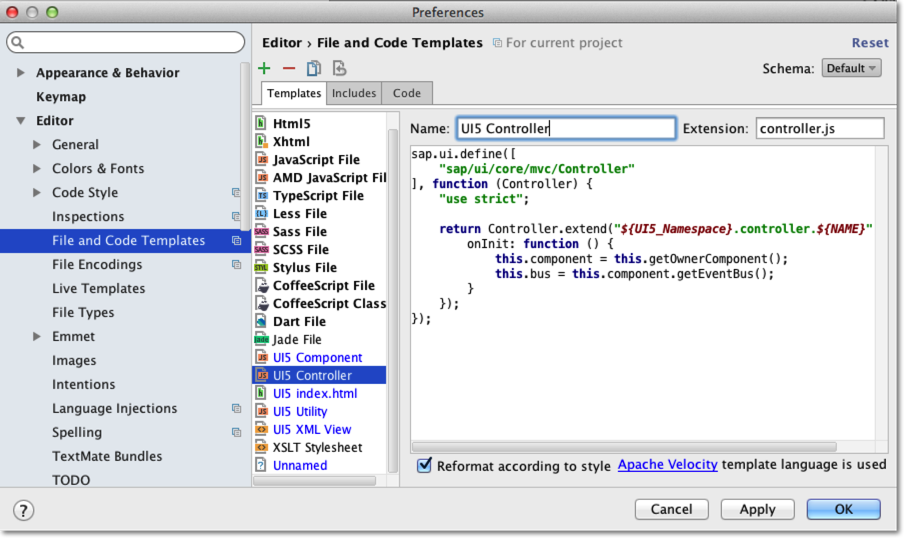
WebStorm UI5 File Template
File templates can be created in WebStorm via Preferences->Editor->File and Code Templates (in WebStorm 10 with a open project):
Generate Component-preload for Fiori UI5BP with Gulp
 Performance always matter’s! There is a great option to speed up the initial startup of a Fiori App by using a interesting UI5 feature. If you provide a Component-preload.js file all of the javascript and xml files of the app can be loaded with just one single request. This could dramatically improves the performance of the app, especially on mobile devices in a „bad“ latency environment.
Performance always matter’s! There is a great option to speed up the initial startup of a Fiori App by using a interesting UI5 feature. If you provide a Component-preload.js file all of the javascript and xml files of the app can be loaded with just one single request. This could dramatically improves the performance of the app, especially on mobile devices in a „bad“ latency environment.
The Component-preload.js file can easily be generated with the help of Gulp and the very handy gulpui5-preload package from Christian Theilemann (Thx geekflyer!).
Launchpad Navigation with UI5 Boilerplate (v0.8)
 A Launchpad is now part of the UI5 Boilerplate, similar to the famous Fiori Launchpad. In contrast to the Fiori Launchpad it is part of the App itself and enables Launchpad Navigation within the App.
A Launchpad is now part of the UI5 Boilerplate, similar to the famous Fiori Launchpad. In contrast to the Fiori Launchpad it is part of the App itself and enables Launchpad Navigation within the App.
As before the navigation items, here Tiles, are generated automatically from the menu definition file (menu.json). So there is nothing special necessary to switch and use the Launchpad, simply update to current version on UI5BP.
Grunt Support for UI5 Boilerplate
 With the last submit of UI5 Mobile Boilerplate Grunt Support was added to the Boilerplate. It is now possible to start a dev server from command line. Grunt is a Java Script Task Runner, which can be used to automate recurring tasks, like unit test, minification or packaging the web app. Probably Grunt will also be used as build infrastructure for OpenUI5.
With the last submit of UI5 Mobile Boilerplate Grunt Support was added to the Boilerplate. It is now possible to start a dev server from command line. Grunt is a Java Script Task Runner, which can be used to automate recurring tasks, like unit test, minification or packaging the web app. Probably Grunt will also be used as build infrastructure for OpenUI5.