A Launchpad is now part of the UI5 Boilerplate, similar to the famous Fiori Launchpad. In contrast to the Fiori Launchpad it is part of the App itself and enables Launchpad Navigation within the App.
A Launchpad is now part of the UI5 Boilerplate, similar to the famous Fiori Launchpad. In contrast to the Fiori Launchpad it is part of the App itself and enables Launchpad Navigation within the App.
As before the navigation items, here Tiles, are generated automatically from the menu definition file (menu.json). So there is nothing special necessary to switch and use the Launchpad, simply update to current version on UI5BP.
The Launchpad Navigation is now the default navigation mode of the UI5 Boilerplate, although the LeftMenu Navigation (via Master Page) is still available and can be activated via configuration or by a URL Parameter at any time.
Launchpad Navigation
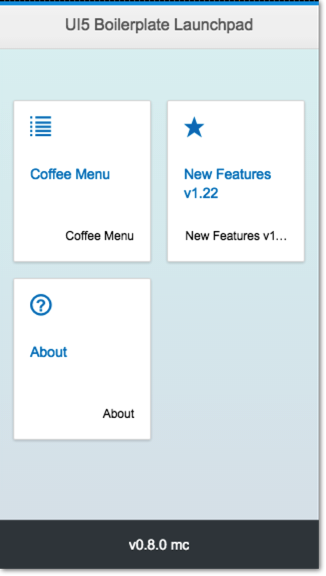
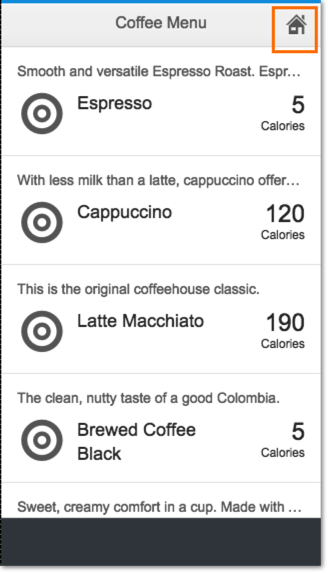
So how does it look like? Here some screenshots of the Launchpad on a smartphone. On the detail pages there is now a Home Icon in the upper right corner which allows navigation back to the Launchpad:
To add further pages and therefore Tiles to the Launchpad within the UI5 Boilderplate nothing has changed. You simply maintain a new entry in the menu.json file and add the corresponding ui5 view and controller file. That is all! More details can be found in the dedicated post „Add Page to UI5 Boilerplate“
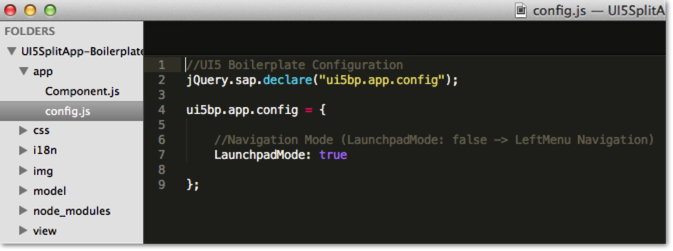
Configuration of Navigation Mode
The configuration of the navigation mode is done via the file app/config.js:

Besides this, it is possible with the URL Parameter mode=LeftMenuNavi to overrule the configuration and start the App in LeftMenu Navigation mode:
http://....../index.html?mode=LeftMenuNavi
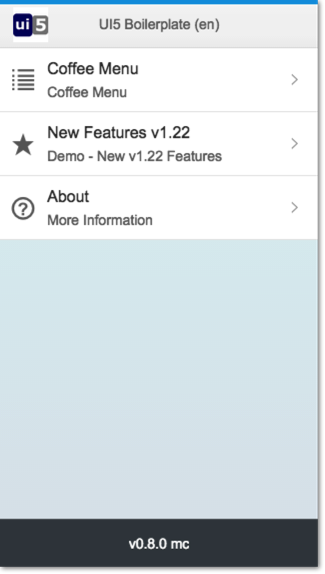
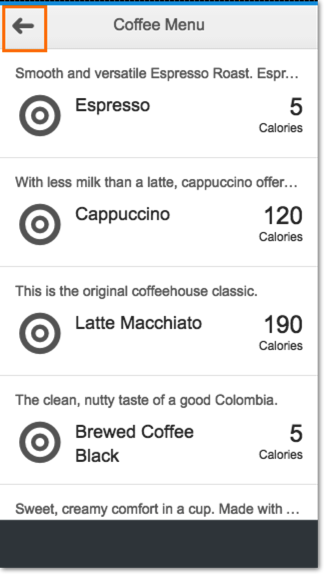
Screenshots on smartphone with Left Menu Navigation. Instead of the Home Icon there is the Back Navigation Icon enabled: