Quickstart – Entwickeln mit SAP UI5
SAP UI5 ist die Kurzbezeichnung für „SAP UI Development Toolkit for HTML5„. Es handelt sich hierbei um ein JavaScript Framework für die Entwicklung von HTML5 Apps für den Desktop und/oder Mobile Einsatz. Das Framework basiert auf dem etablierten Framework jQuery (inklusive jQuery UI), eine SAP untypische, aber sehr, sehr gute Entscheidung der SAP.
UI5 bietet neben einer Vielzahl toller UI Elementen (Controls) auch ein ausgefeiltes MVC (Model-View-Controller) Konzept und bringt auch noch so einige Enterprise Features mit (z.B. I18N). Mit UI5 ist der SAP ein großer Wurf gelungen und es wird die UI Entwicklung im SAP Umfeld noch auf Jahre hin prägen.
Soweit so gut, aber jetzt wollen wir schnell „produktiv“ werden.
Einrichtung der Entwicklungsumgebung für SAP UI5
Als Entwicklungs- und Laufzeitumgebung verwendet man idealerweise einen Java basierten Ansatz. Auch wenn dies keine zwingende Voraussetzung ist, hat dies einige Vorteile, so basiert die SAP eigene Entwicklungsumgebung auf Eclipse. Die weiteren Ausführungen gehen von einem solchen Ansatz aus.
Voraussetzungen
- Java SE 7 ist installiert (auch Umgebungsvariable JAVA_HOME ist gesetzt)
Einrichten der Entwicklungsumgebung (unter Windows 7)
- beachten: Java, Eclipse und OS sollten entweder alle 32 Bit oder alle 64 Bit sein
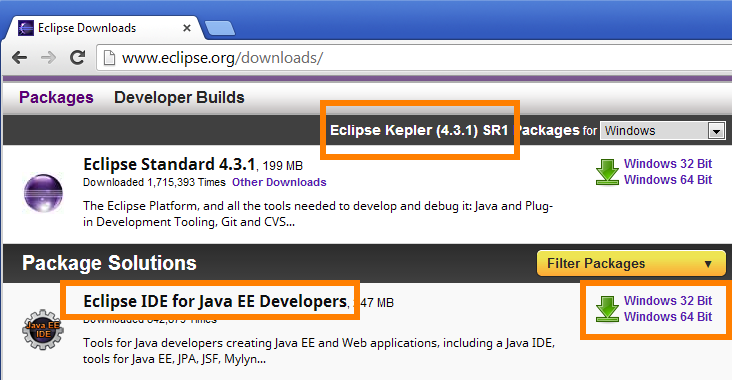
- Download von Eclipse Kepler (4.3.x). Und zwar der Version Eclipse IDE for Java EE Developers: http://www.eclipse.org/downloads/

- Installation und Start von Eclipse bedeutet einfach das zip File auspacken und eclipse.exe starten
- SAP UI5 Tools in Eclipse installieren
- Eclipse Menü: Help -> Install New Software
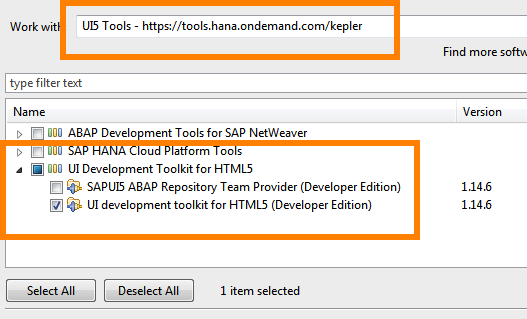
- Button „Add“ drücken und als Location: https://tools.hana.ondemand.com/kepler eingeben:

- UI Development Toolkit for HTML5 markieren
- Eingaben/Lizenz bestätigen und Eclipse nach der Installation neu starten. Damit ist die Installation abgeschlossen und UI5 Entwicklung kann beginnen.
Die erste UI5 App
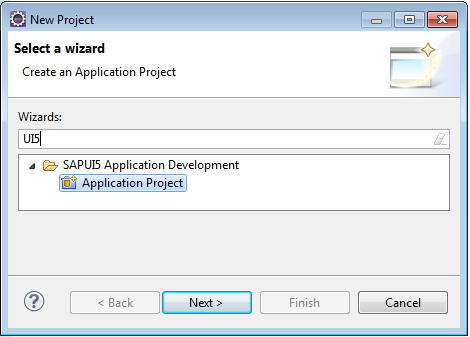
Wir wollen jetzt unsere erste kleine UI5 App mit Eclipse entwickeln. Dazu machen wir einen Rechtsklick im Bereich „Project Explorer“ und wählen „New -> Project„. Im sich öffnenden Projekt Wizard wählen wir „SAP UI5 Application Development – Application Project„:
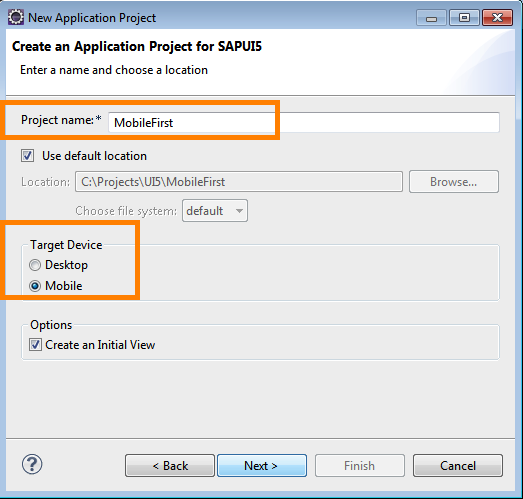
Wir drücken „Next“ und geben den Projektnamen ein sowie als Target Device „Mobile“:

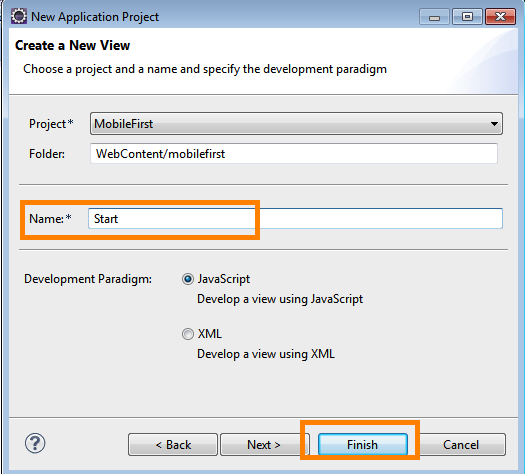
Im nächsten Schritt definieren wir noch den Namen der Initialen View (JavaScript View):
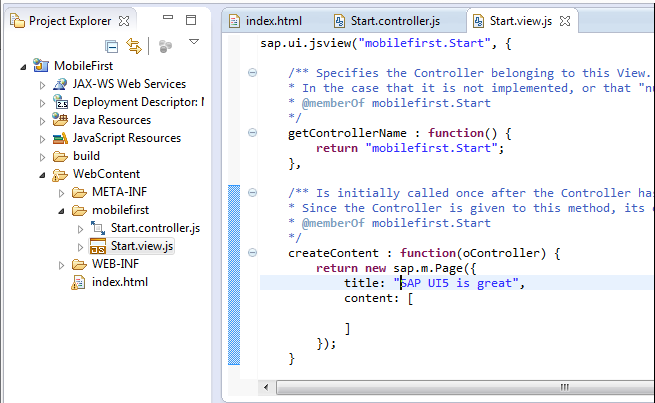
Wenn wir nun den Button „Finish“ drücken generiert Eclipse ein entsprechendes UI5 Projekt, das wir als Ausgangspunkt zur Entwicklung verwenden können:
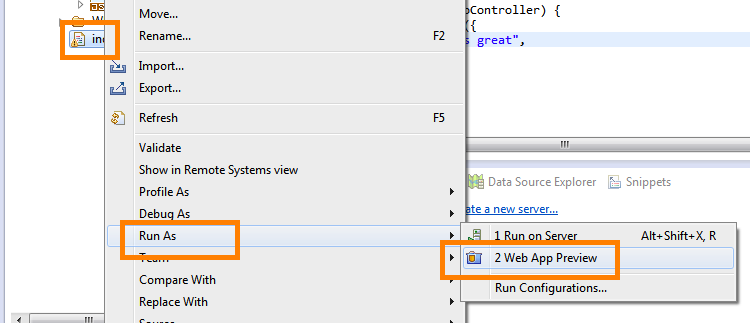
Über die „Web App Preview“ lässt sich die App ausführen und damit „testen“ und anschauen. Hierzu auf die Datei index.html einen Rechtsklick ausführen und „Run As -> Web App Preview“ auswählen:
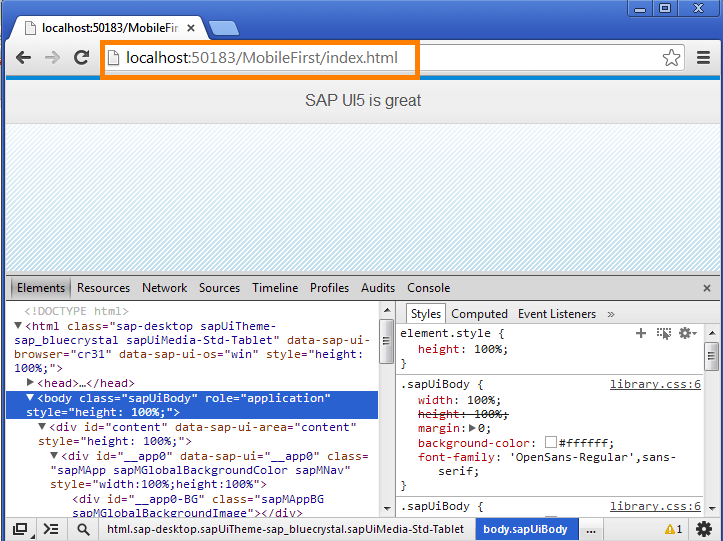
Das Ergebnis wird dann in der Preview angezeigt:
Die angezeigte Adresse lässt sich dann auch über Chrome aufrufen, dadurch kann man auch die geliebten Chrome Dev Tools einsetzen:
Weiterführende Links
- SAP UI5 Demokit (API Reference, Developer Guide, Controls Overview und Testsuite)
- SAP Ui5 Developer Center im SCN (SAP Community Network)
SAP UI5 steht nicht unter einer Open Source Lizenz
Noch zu beachten ist, dass SAPUI5 keiner Open Source Lizenz (zumindest bisher) untersteht und nur innerhalb des SAP Universums (z.B. mit SAP HANA Cloud, SAP Netweaver ABAP, SAP Netweaver Java und SAP XS Engine) produktiv nutzbar ist.











Kommentare
Comments are closed.