Smartphones (iPhone, Galaxy S) und Tablets, wie das iPad, werden immer beliebter, auch im Business Bereich tut sich viel. Deswegen bleibt das Thema App Entwicklung auch weiterhin ein Dauerbrenner.
Wie immer stellt sich die grundsätzliche Frage, entwickle ich native also direkt gegen die zugrundeliegende Plattform, also auf Basis iOS oder Android. Oder versucht man einen cross-platform Ansatz. Eine vielversprechende Möglichkeit zur cross-platform Entwicklung ist eine web-basierte App, nennen wir sie kurz Web App. Aufstrebende Standards wie HTML5 ebnen hierfür den Weg.
jQuery Mobile – Web App mit nativem Look
Da die native App das Maß vorgibt und die beste User Experience verspricht, versucht man auch mit einer Web App möglichst einen nativen Eindruck zu hinterlassen. Mit jQuery Mobile (JQM) existiert ein UI Framework, mit der sich Web Apps mit einem nativen Look & Feel entwickeln lassen.
Zwar ist das Framework immer noch Beta, doch die Version 1.0 soll nicht mehr lange auf sich warten lassen, auch macht die aktuelle Beta 2 schon einen stabilen und brauchbaren Eindruck.
SAP setzt mit Sybase Unwired Platform 2.0 auch teilweise auf JQM
Wie beliebt jQuery Mobile ist, zeigt auch, dass es im Sybase Hybrid Web Container als UI Framework genutzt wird. Der Hybrid Web Container erlaubt es, auf Basis von HTML, CSS und JavaScript, einfache mobile Business Workflows zu entwickeln und wurde mit der Version 2.0 der Sybase Unwired Platform (SUP) eingeführt.
6of5 Mobile, eine jQuery Mobile Web App
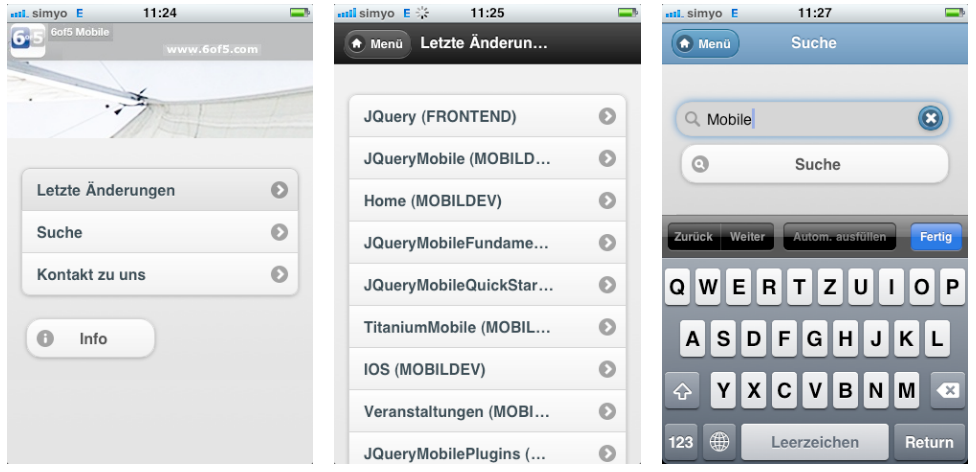
 Als Beispiel einer solchen auf Basis von jQuery Mobile entwickelten Web App sei hier kurz 6of5 Mobile vorgestellt. Diese App wird mit der nächsten Version des 6of5Wiki ausgeliefert und bietet Zugriff auf Informationen der öffentlichen Räume des 6of5Wikis. Die App erlaubt den Abruf der letzten Änderungen im Wiki, die Nutzung der Volltextsuche und läßt sich wie eine native App bedienen:
Als Beispiel einer solchen auf Basis von jQuery Mobile entwickelten Web App sei hier kurz 6of5 Mobile vorgestellt. Diese App wird mit der nächsten Version des 6of5Wiki ausgeliefert und bietet Zugriff auf Informationen der öffentlichen Räume des 6of5Wikis. Die App erlaubt den Abruf der letzten Änderungen im Wiki, die Nutzung der Volltextsuche und läßt sich wie eine native App bedienen:
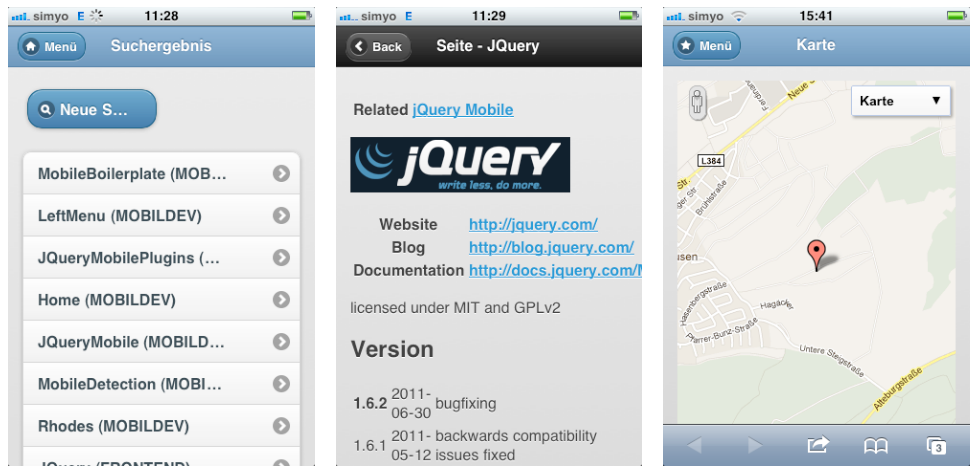
 Die nachfolgenden Screenshots zeigen ein Suchergebnis (Bild linke) und die Anzeige einer Wiki Seite (Bild mitte). Auch die Einbindung von Google Maps zur Ortsanzeige (Bild rechts) ist relativ schnell und einfach realisierbar:
Die nachfolgenden Screenshots zeigen ein Suchergebnis (Bild linke) und die Anzeige einer Wiki Seite (Bild mitte). Auch die Einbindung von Google Maps zur Ortsanzeige (Bild rechts) ist relativ schnell und einfach realisierbar:
Installation einer Web App
Die Installation einer Web App kann über eine Web Adresse erfolgen. Der Weg über den App Store oder den Android Market ist nicht notwendig. Eine schrittweise Anleitung findet sich hier. Danach kann die Web App wie jede andere native App direkt vom Home Screen gestartet werden.
Alternative kann man mit Tools, wie PhoneGap, aus einer Web App eine „quasi-native“ App erstellen, die sich dann auch über die App Stores vertreiben läßt.