UI5con@SAP 2017 – Recap & Session „UI5 on SAP HANA XSA“

The 4th UI5con was organised mostly by the UI5 developer themselves and was to say it shortly: not only the biggest, but the best UI5con ever, ever!!
The event took place 30th June 2017 in St. Leon-Rot at SAP itself (UI5con@SAP) and this time it felt like a real big conference (with more than 50 sessions and 400 participants), reflecting the importance and also maturity of the UI5 topic itself. Location at SAP and running the event on a working day allows the presence of all of the core UI5 people. Which was a great opportunity for everybody to meet personally with the people, you mainly know only from GitHub commits. Fantastic! It makes a big difference to meet in real life and face to face. The majority of the presentation was also held by SAP UI5 team, which did open up many insides, what we can expect in the bright SAPUI5/OpenUI5 future. But still there was plenty of space for sessions from non-SAP community members.
UI5con – Session „Full-Stack JavaScript with OpenUI5“
UI5con – the first ever conference focusing on SAPUI5/OpenUI5 took place on 11th March 2016 in Frankfurt. UI5con is driven by the community and not solely by SAP folks.
I was pleased that my proposal for a session was accepted and hence got one of the eligible 80 seats. The demand was so high, that the UI5con was sold out within less than an hour and more than 150 people put themselves on the waiting list.
OpenUI5 One Pager

There was a interesting post „MVC – Model View Controller, Minimum Viable Code“ from master DJ Adams, which did the groundwork for this article. I will call it UI5 One Pager instead of minimum viable code technique.
So the idea behind is to have a UI5 MVC template with which you can quickly try or test something with UI5 MVC concept. Everything (Bootstrap, View, Model and Controller) in one single page/file, but still a full-grown ui5 mvc app.
To add something useful to the existing code, let’s provide the UI5 One Pager as File Template for JetBrains WebStorm (my favorite Web IDE) and also use the new UI5 module concept (AMD – Asyncronous Module Definition), which is propagated since v1.28/v1.30 of OpenUI5/SAPUI5.
UI5 File Templates for WebStorm

WebStorm is one of the best IDE for web development (at least JetBRAINS is able to charge for it).
With some dedicated UI5 file templates it is quite handy to start with UI5 development. I will also introduce AMD module definition concept which has found his way in OpenUI5/SAPUI5.
AMD concept in UI5
With version 1.28 of OpenUI5 a new module concept is propagated. In the core classes of UI5 it is already used much longer. The code templates which will be introduced below will already be based in this concept.
AMD stands for Asynchronous Module Definition and is designed to allow asynchronous loading of JavaScript modules (not very surprisingly). It is also the API which is supported by RequireJS. So SAP is following a well-established and accepted standard in the web, good!
In UI5 this is realised with sap.ui.define to define new modules and with sap.ui.require to resolve module dependencies. To understand usage, let’s have a look at some file template examples:
WebStorm UI5 File Template
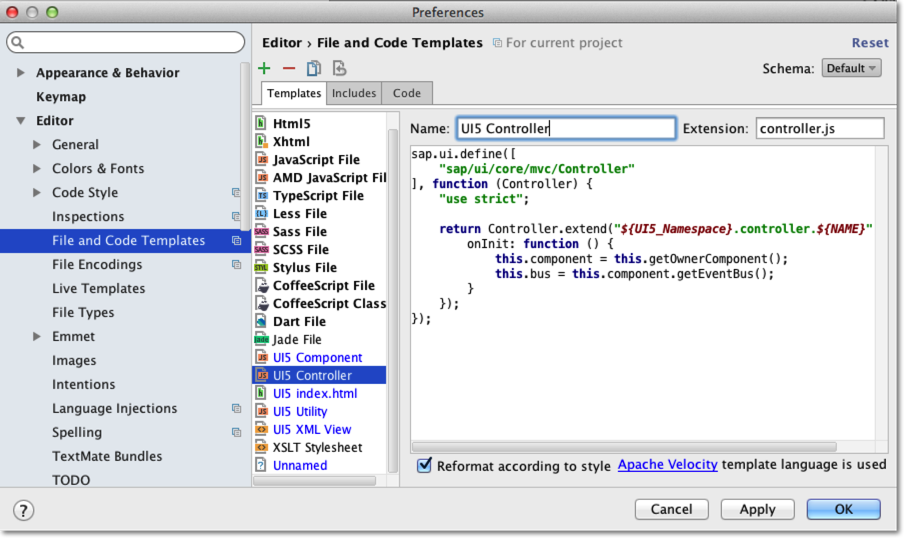
File templates can be created in WebStorm via Preferences->Editor->File and Code Templates (in WebStorm 10 with a open project):
Generate Component-preload for Fiori UI5BP with Gulp
 Performance always matter’s! There is a great option to speed up the initial startup of a Fiori App by using a interesting UI5 feature. If you provide a Component-preload.js file all of the javascript and xml files of the app can be loaded with just one single request. This could dramatically improves the performance of the app, especially on mobile devices in a „bad“ latency environment.
Performance always matter’s! There is a great option to speed up the initial startup of a Fiori App by using a interesting UI5 feature. If you provide a Component-preload.js file all of the javascript and xml files of the app can be loaded with just one single request. This could dramatically improves the performance of the app, especially on mobile devices in a „bad“ latency environment.
The Component-preload.js file can easily be generated with the help of Gulp and the very handy gulpui5-preload package from Christian Theilemann (Thx geekflyer!).