UI5 File Templates for WebStorm

WebStorm is one of the best IDE for web development (at least JetBRAINS is able to charge for it).
With some dedicated UI5 file templates it is quite handy to start with UI5 development. I will also introduce AMD module definition concept which has found his way in OpenUI5/SAPUI5.
AMD concept in UI5
With version 1.28 of OpenUI5 a new module concept is propagated. In the core classes of UI5 it is already used much longer. The code templates which will be introduced below will already be based in this concept.
AMD stands for Asynchronous Module Definition and is designed to allow asynchronous loading of JavaScript modules (not very surprisingly). It is also the API which is supported by RequireJS. So SAP is following a well-established and accepted standard in the web, good!
In UI5 this is realised with sap.ui.define to define new modules and with sap.ui.require to resolve module dependencies. To understand usage, let’s have a look at some file template examples:
WebStorm UI5 File Template
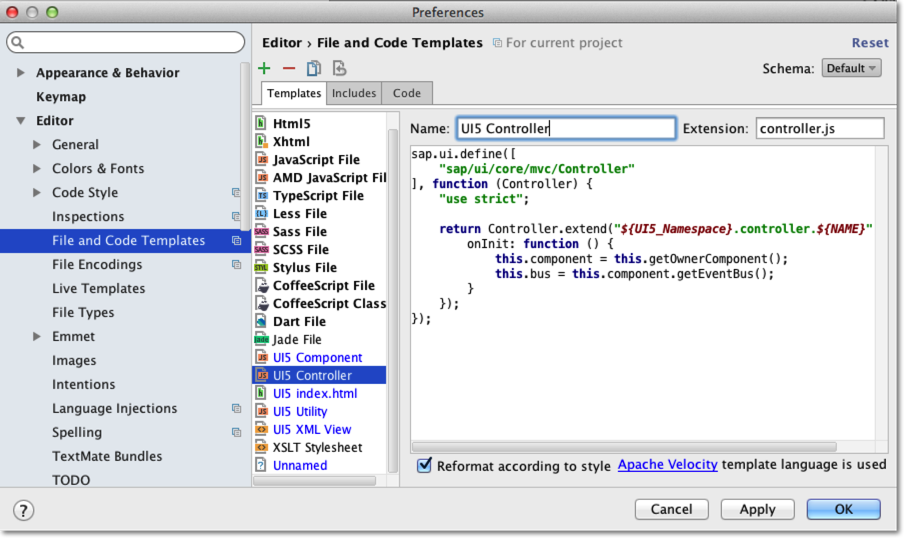
File templates can be created in WebStorm via Preferences->Editor->File and Code Templates (in WebStorm 10 with a open project):
Grunt Support for UI5 Boilerplate
 With the last submit of UI5 Mobile Boilerplate Grunt Support was added to the Boilerplate. It is now possible to start a dev server from command line. Grunt is a Java Script Task Runner, which can be used to automate recurring tasks, like unit test, minification or packaging the web app. Probably Grunt will also be used as build infrastructure for OpenUI5.
With the last submit of UI5 Mobile Boilerplate Grunt Support was added to the Boilerplate. It is now possible to start a dev server from command line. Grunt is a Java Script Task Runner, which can be used to automate recurring tasks, like unit test, minification or packaging the web app. Probably Grunt will also be used as build infrastructure for OpenUI5.