Performance always matter’s! There is a great option to speed up the initial startup of a Fiori App by using a interesting UI5 feature. If you provide a Component-preload.js file all of the javascript and xml files of the app can be loaded with just one single request. This could dramatically improves the performance of the app, especially on mobile devices in a „bad“ latency environment.
Performance always matter’s! There is a great option to speed up the initial startup of a Fiori App by using a interesting UI5 feature. If you provide a Component-preload.js file all of the javascript and xml files of the app can be loaded with just one single request. This could dramatically improves the performance of the app, especially on mobile devices in a „bad“ latency environment.
The Component-preload.js file can easily be generated with the help of Gulp and the very handy gulpui5-preload package from Christian Theilemann (Thx geekflyer!).
Component-preload.js for UI5 Boilerplate Fiori
The gulp-ui5-preload package is integrated in the current version of the Fiori Edition of UI5 Boilerplate. If you have gulp and the gulp-ui5-preload package installed (see prerequisites section at the bottom for details) you simply need the run the following command in the terminal to generate the Component-preload.js file:
gulp ui5preload
the gulp task is executed:
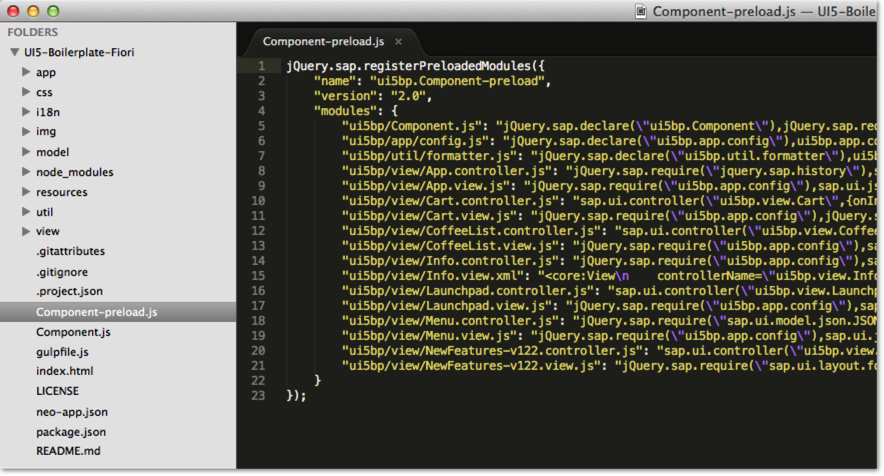
and there it is and you can see the component and all views, controllers utilities are now part of this single file Component-preload.js:
Be aware that you always have to rebuild the Component-preload if you made changes to one of the included files! So it makes sense to build it, if you deploy on QA or PRODUCTION and remove it when you developing locally.
Performance can improve by factors, but it depends
The performance impact of this change depends on the tradeoff between loading one huge file at startup and loading multiple small files on demand. What is the better approach depends on:
- How is the Fiori App developed? At what point in time at runtime are further parts (views/resources) needed in the app?
- What is the environment the app is running in (device, latency, bandwidth)?
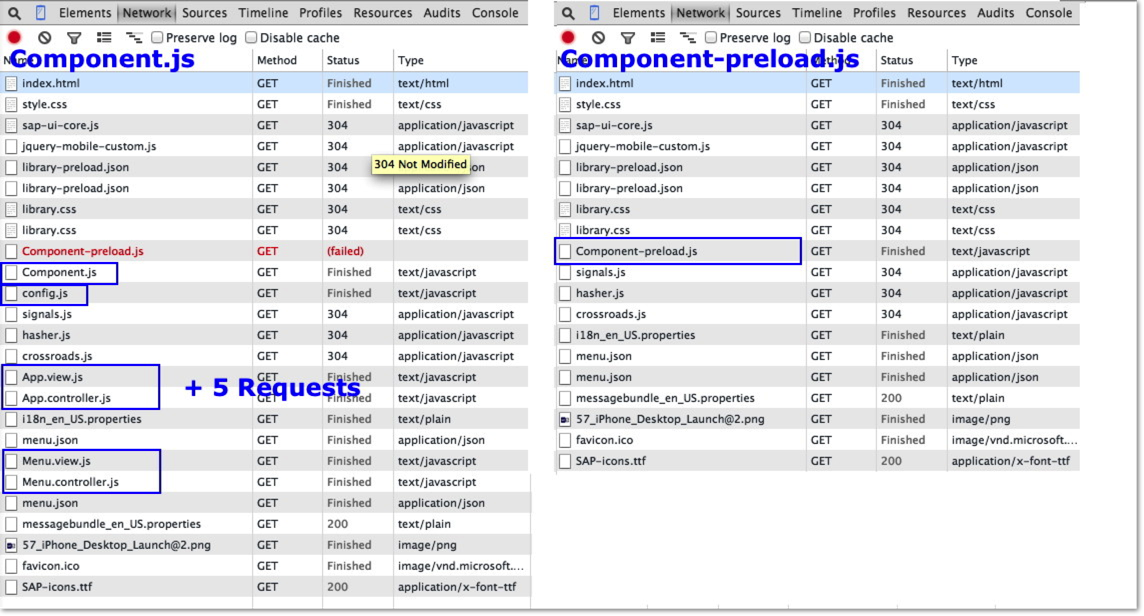
The following screenshot compares the initial loading of UI5 Boilerplate Fiori App with or without the Component-preload.js. On left we see that Component.js is loaded and also the individual view/controller files (5 http requests more). On the right we see the request behaviour with the preloading.
A further advantage is that also further views which are request by the user in the app already loaded and no further requests are necessary.
Prerequisition and Setup
- We assume you have node.js and npm already installed (otherwise do it)
- Install gulp globally. Therefore run the following (on Mac OSX probably with sudo)
npm install gulp -g
Now go in the root folder of the UI5 Boilerplate Fiori Edition and type the following to locally install the necessary node packages:
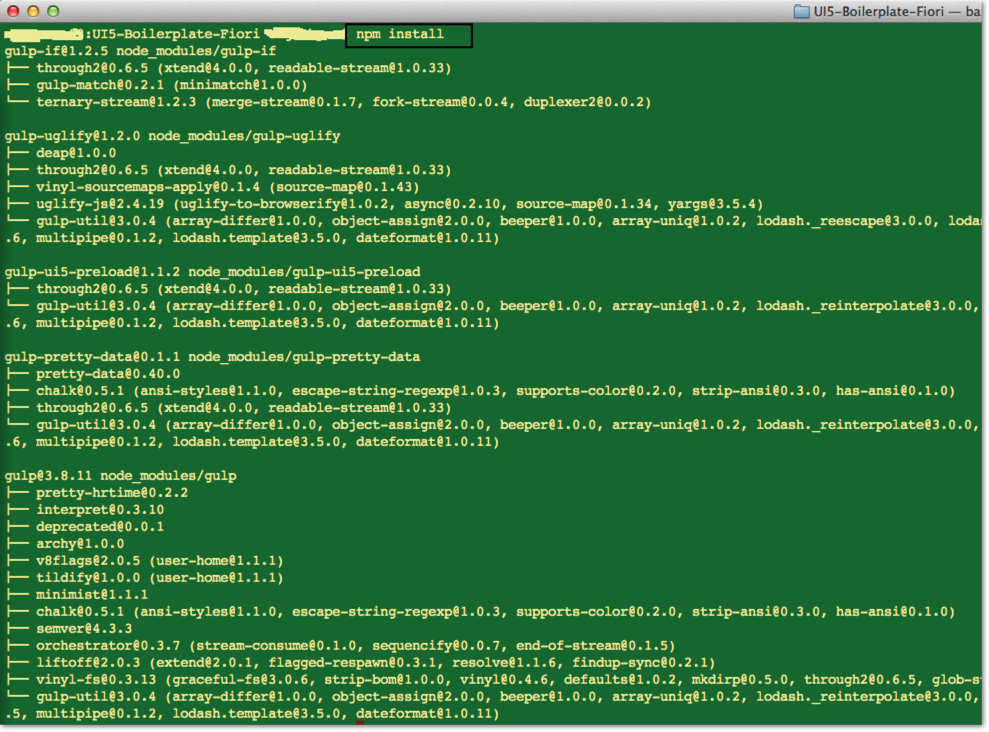
npm install
You should see that all the necessary packages are successfully installed: