Author: HP
UI5 File Templates for WebStorm

WebStorm is one of the best IDE for web development (at least JetBRAINS is able to charge for it).
With some dedicated UI5 file templates it is quite handy to start with UI5 development. I will also introduce AMD module definition concept which has found his way in OpenUI5/SAPUI5.
AMD concept in UI5
With version 1.28 of OpenUI5 a new module concept is propagated. In the core classes of UI5 it is already used much longer. The code templates which will be introduced below will already be based in this concept.
AMD stands for Asynchronous Module Definition and is designed to allow asynchronous loading of JavaScript modules (not very surprisingly). It is also the API which is supported by RequireJS. So SAP is following a well-established and accepted standard in the web, good!
In UI5 this is realised with sap.ui.define to define new modules and with sap.ui.require to resolve module dependencies. To understand usage, let’s have a look at some file template examples:
WebStorm UI5 File Template
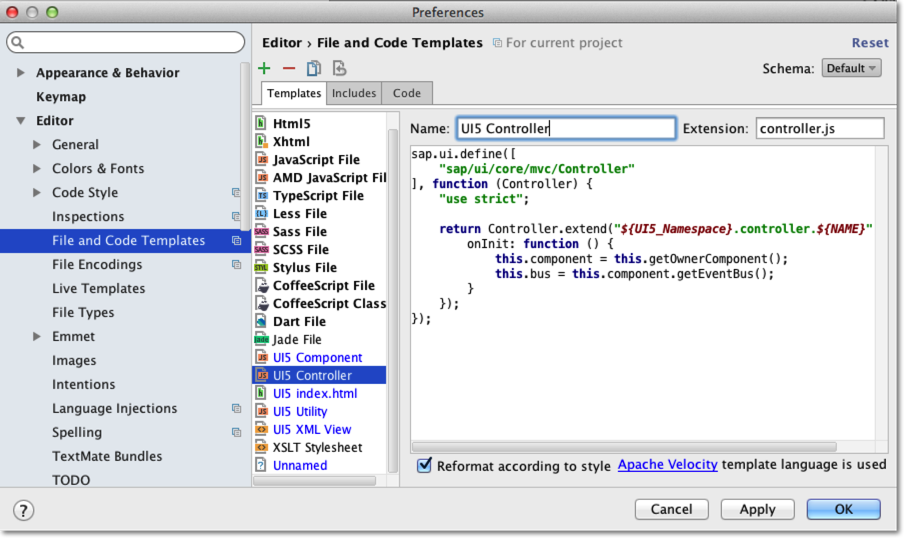
File templates can be created in WebStorm via Preferences->Editor->File and Code Templates (in WebStorm 10 with a open project):
Generate Component-preload for Fiori UI5BP with Gulp
 Performance always matter’s! There is a great option to speed up the initial startup of a Fiori App by using a interesting UI5 feature. If you provide a Component-preload.js file all of the javascript and xml files of the app can be loaded with just one single request. This could dramatically improves the performance of the app, especially on mobile devices in a „bad“ latency environment.
Performance always matter’s! There is a great option to speed up the initial startup of a Fiori App by using a interesting UI5 feature. If you provide a Component-preload.js file all of the javascript and xml files of the app can be loaded with just one single request. This could dramatically improves the performance of the app, especially on mobile devices in a „bad“ latency environment.
The Component-preload.js file can easily be generated with the help of Gulp and the very handy gulpui5-preload package from Christian Theilemann (Thx geekflyer!).
sitFRA 2015 – Birthday of UI5BP Fiori Edition
 On 21st of March 2015 the first SAP Inside Track Frankfurt (#sitFRA) took place. The event, nicely located and well organised by Hendrik Neumann, Christian Braukmüller and Tobias Trapp, was real fun.
On 21st of March 2015 the first SAP Inside Track Frankfurt (#sitFRA) took place. The event, nicely located and well organised by Hendrik Neumann, Christian Braukmüller and Tobias Trapp, was real fun.
Half of the session deal with good „old“ SAP ABAP technology based stuff, the other half with New-SAP topics like OpenUI5, SAPUI5, SAP Fiori and HANA Cloud Platform. A good mixture (have a look at the full agenda of sitFRA 2015) .
As I’m pregnant since a long time to modify the UI5 Boilerplate (UI5BP) so that it is SAP Fiori compliant and can be integrated into the famous SAP Fiori Launchpad, I took the chance to talk about this topic and modify the original UI5 Boilerplate in a live coding session and create a Fiori Edition. UI5 Boilerplate Fiori Edition was born.
Launchpad Navigation with UI5 Boilerplate (v0.8)
 A Launchpad is now part of the UI5 Boilerplate, similar to the famous Fiori Launchpad. In contrast to the Fiori Launchpad it is part of the App itself and enables Launchpad Navigation within the App.
A Launchpad is now part of the UI5 Boilerplate, similar to the famous Fiori Launchpad. In contrast to the Fiori Launchpad it is part of the App itself and enables Launchpad Navigation within the App.
As before the navigation items, here Tiles, are generated automatically from the menu definition file (menu.json). So there is nothing special necessary to switch and use the Launchpad, simply update to current version on UI5BP.
New Features of OpenUI5 v1.22
The next major release of OpenUI5 is out (see official post on OpenUI5 Blog). Let’s see which new features were added in the past 3 months and how useful they are. To do so, I added a dedicated page „New Features v1.22“ with some of the new controls to the UI5 Boilerplate and update the „UI5 Boilerplate Demo Website“, so you can see them „live“ and „in action“. As always we focus on mobile usage.